The images of a site are essential. They attract users, facilitate the reading of texts, make the general graphics attractive and attractive. However, the images need space on the server, require some loading time and need to be optimized.
It is even counterproductive to have a site full of wonderful images that compromise usability and make the user experience not very agile, even worse: slow. Do you want a user to leave your site after the first wait for a photo to be uploaded, beyond like 10 seconds? Obviously not, that’s why we provide you with the information in this guide.
We are going to introduce you to the solution to your problems with site images. It is called: SMUSH.
What is Smush and what is it for
Smush is a free plugin created by the developers of WPMU Dev , a leading software developer group that deals with support, plugins and tools running on the WordPress platform. So if you have a WordPress site, Smush is compatible, proven, and super reliable.
The WPMU Dev developers have created Smush with the aim of offering an ideal tool to compress, optimize and Lazy Load the images present in the sites. If you know how to do it and you are an expert, you can also reduce each image manually and independently, but Smush is the tool that can do all this for you, with the best results.
Are you losing users on a regular basis? We hope not but in any case a period of down on the site can happen. The important thing is to seek repairs as soon as possible. To do this, you need to think about the possible causes. Now, the slowness of the site often proves to be the main cause. If so, don’t worry, you can achieve great results again. But first try to solve this problem quickly and automatically: do it with Smush.
Smush is obviously not the only plugin that can provide these features but it is certainly one of the best, downloaded and activated by millions of users . Just read the reviews and you can see almost all 5-star reviews, the top.
The performance that Smush offers are powerful and advanced and, at the same time, they are also simple to exploit. In the next few paragraphs, you will find an overview of all the features offered by Smush.
Before getting to know Smush, it should be noted that the Pro version is also available in WordPress. We will also dedicate a paragraph to learn about the paid features offered by Smush.
Smush installation
To install Smush, the process is very simple and no different from what you usually do when adding plugins from your WordPress back end.
Go to Plugins in the administration column, then > Add new. Type Smush in the search bar. Find the plugin made by WPMU Dev and Install. Then find Smush on the Downloaded Plugin Board and click Activate. The Smush symbol will appear in the board on the left, in a row with the other plugins already present on your site.
How do you configure Smush
To configure Smush, you can act both manually and automatically. As soon as you click on Smush in the administration bar, the Dashboard opens but also the window with the automatic configuration. In a few simple steps, the Smush setting will be ready and you can make it work on your photos in a very simple way.
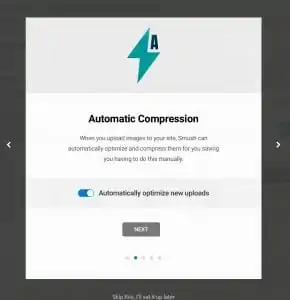
In sequence, you will be able to see these screens, each of which offers an option to activate or not. Let’s see what they are:
Automatic Compression. When you upload an image to the site, Smush automatically optimizes it. You can always do it manually if you prefer.

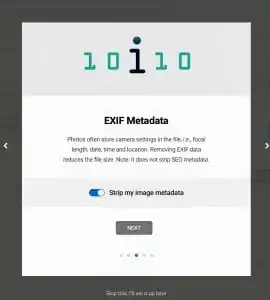
Exif Metadata. For this section, we provide you with some more explanations, useful for making you understand and choose with awareness. Do you know what Exif Metadata are? In practice, this is all that information often useful to photographers, but not necessarily essential for all those who want to insert a photo on their site, without being an image professional.

For clarity, the exif metadata are the data that accompany a photo and indicate: the type of camera used (make, model, serial number), the time and date of the shot , the lens and the focal length, the resolution image, the orientation of the image, the exposure time, the aperture, the ISO , the white balance, the exposure mode, the GPS with the geolocation of the shot, the copyright.
Do you think this data is essential for your business? If yes, don’t enable Exif Metadata, otherwise enable the task. In the latter case, Smush will delete the Exif Metadata from your photos. It should be emphasized that, as you can see in the press release in the same window, the activation of this feature does not imply the deletion of the image’s SEO data. The SEO data are in fact important for the optimization of the images and then of the site in its entirety.
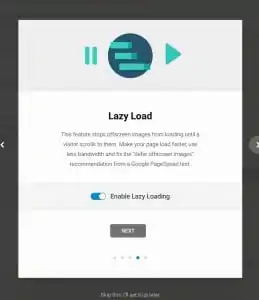
Lazy Load. This is a feature that offers great overall benefits to the site.

Activating Lazy Load allows you to load the images one at a time , as the user scrolls through the page and can actually view them. Literally we mean “slow loading”. The difference with normal loading is that if Lazy Load is not an active feature, then the site will tend to load all images, videos, etc at the same time. However, this can cause an overload of the server, with too high use of the available resources.The consequence of this extensive process is the slowdown of the site itself, generating a non-optimal user experience and also compromising indexing. Google’s crawlers search for sites that respond quickly to visitor requests. We therefore recommend that you activate Lazy Load.
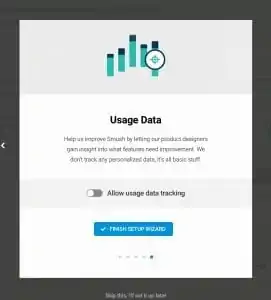
Usage Data. Enabling this feature allows Smush developers to improve plugin performance. Here you are asked to be able to track your data, obviously excluding those relating to the protection of your privacy. The tracking has the sole purpose of understanding which parts to implement, which problems users of the plugin can find and which are the features to add to improve the tool.

At the end of the wizard, you can go directly to the Dashboard and click on Bulk Smush.
At this point, Smush accesses your site’s Media Library and identifies the photos to be optimized. But let’s go into the details of the various operations made available by Smush.
You may Like :Top 10 bottlenecks for low eCommerce Conversion
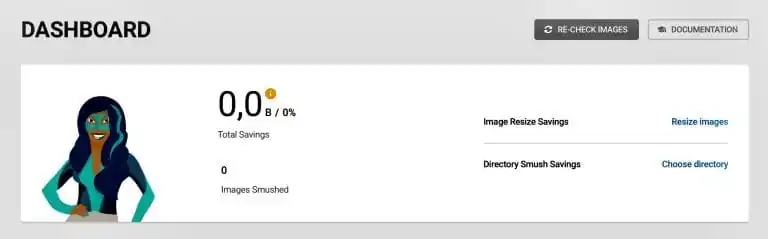
The Smush Dashboard
In the Dashboard we have the overview of Smush’s features. At the top, we can immediately see the percentage of images optimized by the tool. In the photo in question you actually see 0% because we haven’t used the plugin yet, it’s just installed. At the bottom of the general description, you will find a practical example instead and you can see how the percentage changes.

Bulk Smush. This is a function that detects how many photos need to be optimized on your site and allows you to do it in bulk, without having to pass one image at a time. In practice, Bulk Smush recognizes photos that are dangerous for the optimization of your site, which slow down the loading and therefore do not render a good service . The lock function then allows you to improve photos in large groups, even 50 images can be processed at the same time. So for an optimal result, just one click.
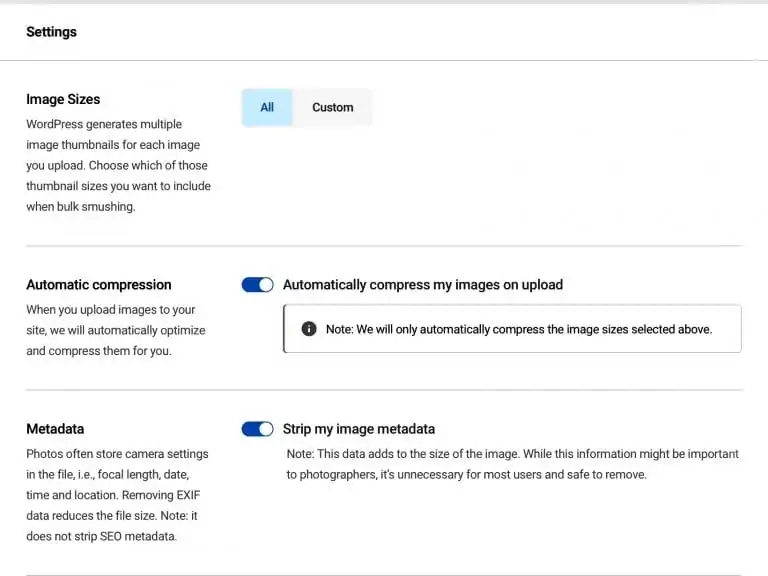
Settings. These are the settings you can find already set, based on the automatic setting you allowed at the start of activation. You can still make changes, according to your needs:

- Image Sizes. Smush makes several thumbnails, each time it does bulk optimization. Choose which thumbnail you prefer to include in the operation, among the different possibilities.
- Automatic compression. Smush acts automatically by compressing and optimizing the images that you upload from time to time on your site. However, you don’t necessarily want to always have reduced images. For example, in an ecommerce site or a shop that presents its products, it may be important and necessary to have a high-quality photo of a product on the front page. So in this case, the compression of the photos is not necessary. Note that the automatic activation concerns the signal photos above, as shown in the screenshot.
- Metadata. We have already described this functionality. Eliminating metadata helps reduce the space occupied by the image. Metadata are important and useful information for photographic professionals, but they are not necessary for all those who use the images of the site to embellish it or complete their texts, not to sell their professionalism as photographers.
- Image Resizing. This is the feature that retrieves large images on your site and reduces them, in order to speed up their loading. The images on which the plugin operates are those deemed unnecessary. GIF images are not shrunk, otherwise they would lose animation. When you activate this feature, two windows appear in which you can enter the dimensions you want, regarding two parameters: width and length of the photo.
What does the SMUSH PRO version offer?
So far, we have presented Smush free version, now we also introduce you to the paid version.

Smush Pro offers a number of additional activities that go to implement the optimization of the images of the site. The subscription has a price of about 50 dollars per month (for the costs it is advisable to update directly on the site). Scrolling to the bottom of the Dashboard you will find all the possibilities of Smush Pro. The benefits of the paid version are as follows:
Compression 2X. Smush Pro uses a2x super compressor to achieve maximum compression but without damaging the visual quality of the image.
WPMU DEV CDN. It is the support offered by the WordPress CDN platform , which includes 45 servers around the world. By enabling this opportunity, you reduce the space occupied on your server, taking advantage of the resources of the CDN. Recall that CDN stands for Content Delivery Network, a network that reduces traffic to the server, thus facilitating the speed of loading pages (text files, images, videos). The WebP compression feature is included, which provides sharper images but with a 25-30% decrease in size, compared to jpg or png files.
Bulk Smush Unlimited. Unlock the compression possibilities of Smush, without limits and without restrictions. This means that with just one click you can compress the entire image library. Also, the size limit increases from 5Mb up to 32Mb.
Smush directory. The tool optimizes images even if they are not in the Media Library. You can choose directories.
Integrations. With Gutenberg Block Integration, Smush displays all stats directly in image blocks.
Smush and original images. By default, Smush only deals with images generated by WordPress. Instead with the Pro version, the plugin is also activated to compress the original images.
Copy of original images. Get a copy of your site’s original full-size images . This way, you can restore them at any time. However, keep in mind that this will double the size of the upload folder where your site’s images are stored.
Automatically convert PNG to JPEG. Smush Pro is able to evaluate if a PNG image can be converted to JPG to reduce its size.
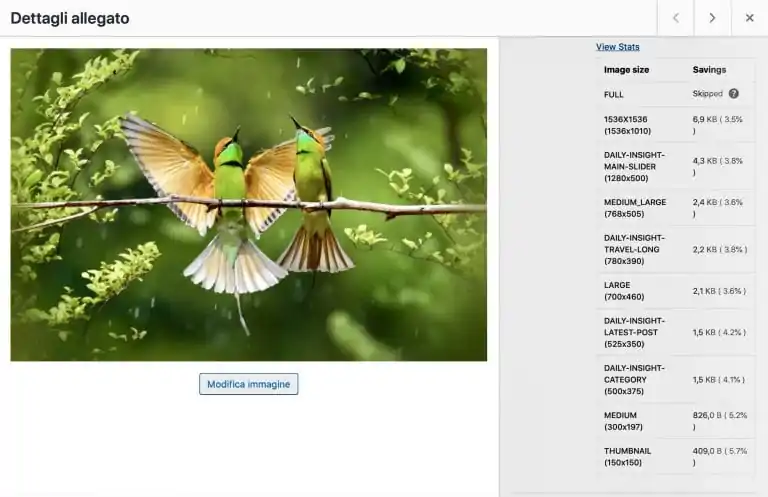
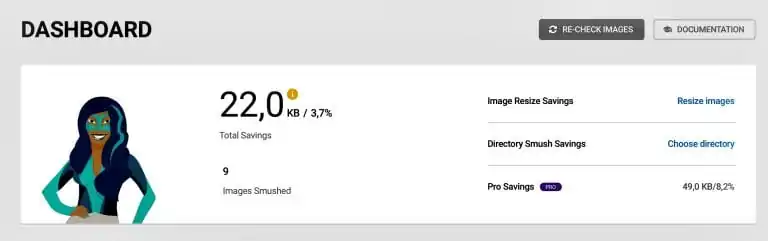
Let’s take an example
We uploaded this photo to our site. Let’s go to the bookshop and choose it. The corresponding window opens, in which we can activate the operations offered by Smush

It is not a large photo, its size is 346 KB but we can still reduce it. Look at the bottom right, Smush has 9 possible created statuses, with their respective reductions expressed as a percentage.
See how the Dashboard has changed, now reporting the percentage and 9 reductions.

Conclusions
To check if Smush is working on your site and if it is really improving its performance, we recommend that you do the speed check. With Google Page Speed, you can see for yourself the increase in the score that is assigned to your site, following the improvements obtained by Smush.
The Google search engine prefers sites that load their pages more quickly and rewards them by placing them at the top of the SERP or in other words boosting the rank of your SEO efforts. When this happens, you will also notice that your visitors increase and your bounce rate decreases instead . What does it mean? That your users no longer tend to abandon your pages once they enter the site, because they will be able to enjoy a better user experience and therefore will spend more time exploring your content, your products, the services you offer.
Smush allows you to decrease the space on the servers required for storage. In this way, you save resources, both in terms of bandwidth but also in economic terms.
Are there any specific files I need to use for images?
Actually, you can use whatever file types you like. However, it should be noted that each type determines possible or not possible actions.
The GIF files can not be reduced, otherwise they would lose their animation. Generally, these are large files which therefore do not undergo compression but take up space.
PNG files are ideal when it comes to vector or computer generated images, for logos, graphics, vectors, etc.
JPG files are those used for photographic images and for those that contain an articulated palette of colors.
How do I see what happens to Smush resized images?
It’s very simple. Each step of Smush is recorded in the site’s Media Library . Here, all image changes are tracked: individual image savings but also directory savings, Smush total savings, and Smush stats.
What happens to my image data?
When Smush sends images to WPMU DEV servers to optimize them, it includes the exif data. However, these are either removed or returned as they appear, without any storage on the DEV server. Removal or return depends on what choice you made in the specific window of this feature.
If you want to know more or are interested in optimizing your website for page speed SEO Score and other parameters that effect your website performance, Nova SEO Services is the Website Design , link building, brand reputation and Best SEO Company in Toronto that can best support your idea of digital business and follow you step by step to maximize it, increasing revenues.

